All Spiced Catering
Website Re-Design
TOOLS USED: WORDPRESS / ILLUSTRATOR / PHOTOSHOP / FIGMA
All Spiced Catering is a highly regarded catering company in Vancouver's lower mainland.
With a growing client base, and future goals to expand, All Spiced needed a new website that suited the level of professionalism and experience that they provide in their services.
Step 1: Strategy
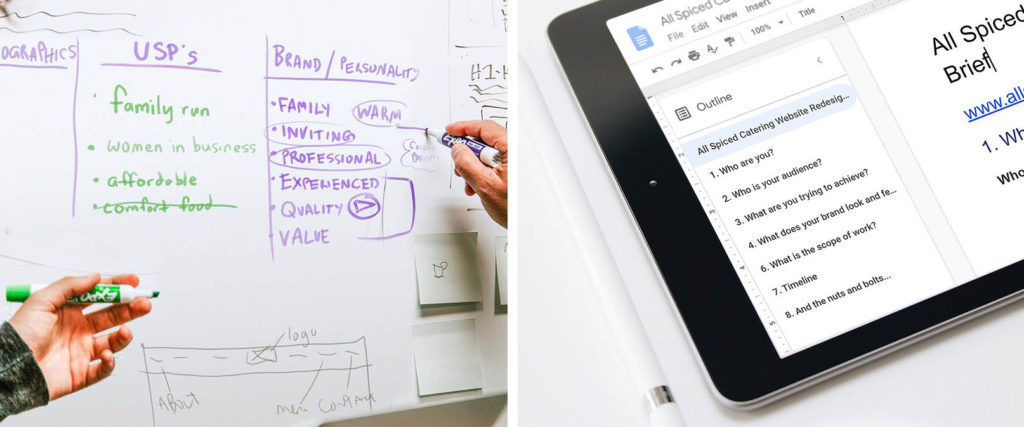
A crucial part of this re-design project was to outline a clear creative brief for the website. We needed to figure who All Spiced Catering is and what sets them apart—and how to portray this in the design and voice of the website.
A great first step is to organize a designer-to-client brainstorming session. We used this time to discuss things like their competition, target market, business goals, and more. Once all ideas are on the table, I like to input everything into a Google Doc, then tweak it into my proposed strategy.

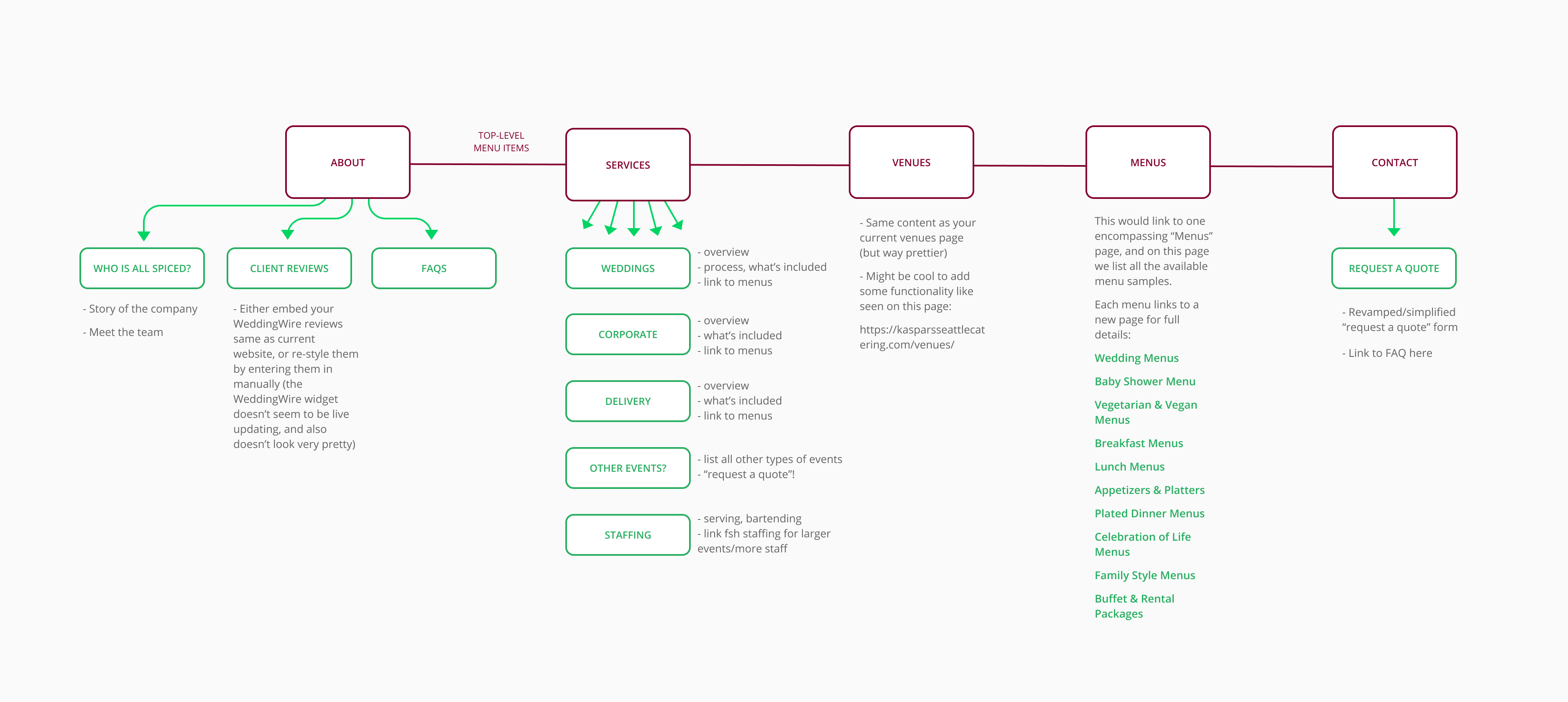
Step 2: Site Structure
All Spiced’s existing website contained a large amount of content, but it needed to be more clearly laid out for the user.
One of the next steps in my re-design process was to look in depth at their existing content and come up with a page structure and user flow that made more sense. This step also helped us to determine where content was missing, allowing the client to have ample to time gather and create this content before the website build began.
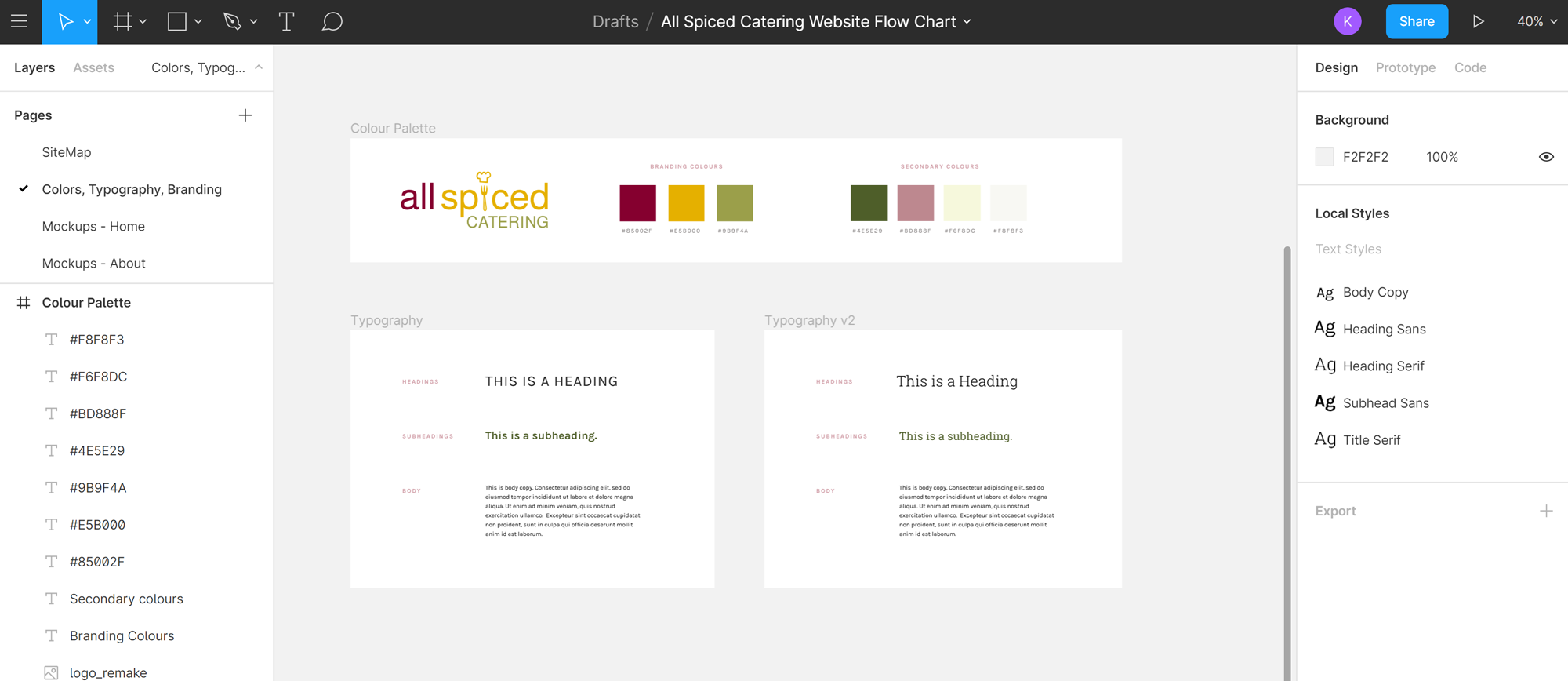
Step 3: Design Details
Typography
My next step was to nail down the main design details of the website based on our conclusions from the brainstorming process. I created a few different combinations of typography styles for the client to choose from – based on the voice for the website, and inspired by other websites that the client liked.
Colour Palette
All Spiced already had a logo that uses warm tones pulled from the natural colouring of food. I wanted to work with this and enhance their existing branding, so I selected a palette that incorporated the three colours from the All Spiced logo, as well as 4 additional accent colours using lighter, darker, and desaturated variations of their branding colours.
Step 4: Asset Collection
Photography
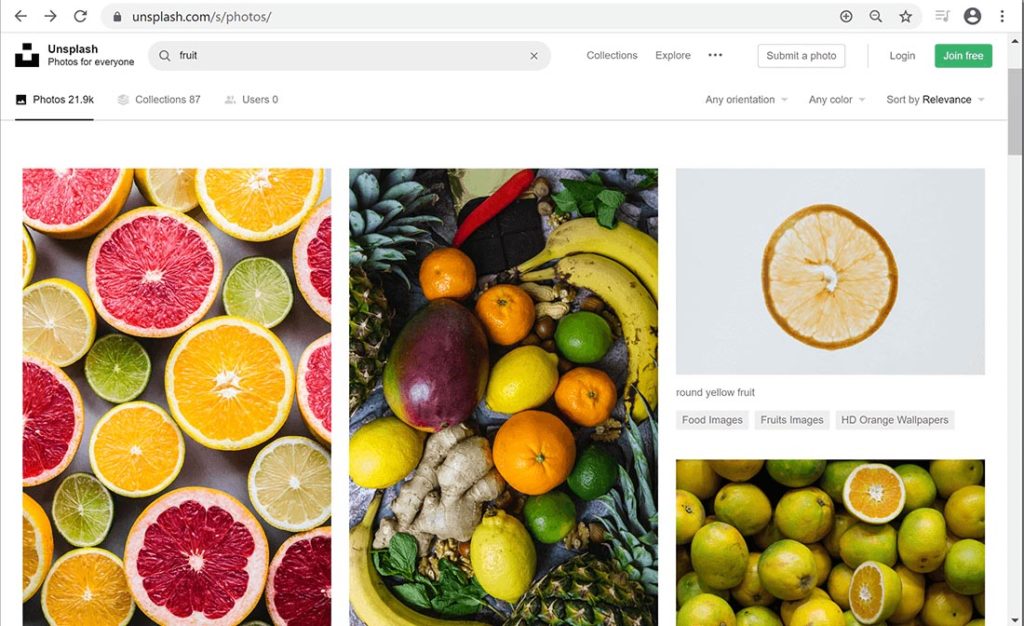
Before designing anything, I needed to compile a library of photo assets to use in my design. While the client was able to provide some beautiful professional photography, it was limited in quantity and variety. To supplement this, I searched through the amazing library of royalty-free photos on Unsplash.
I aimed to find photos that had warm tones and matched the inviting, warm feel that we had decided upon for the website. Using appealing stock images is a great way to elevate a design, as well as pose as placeholders until the client is able to provide more professional photos.

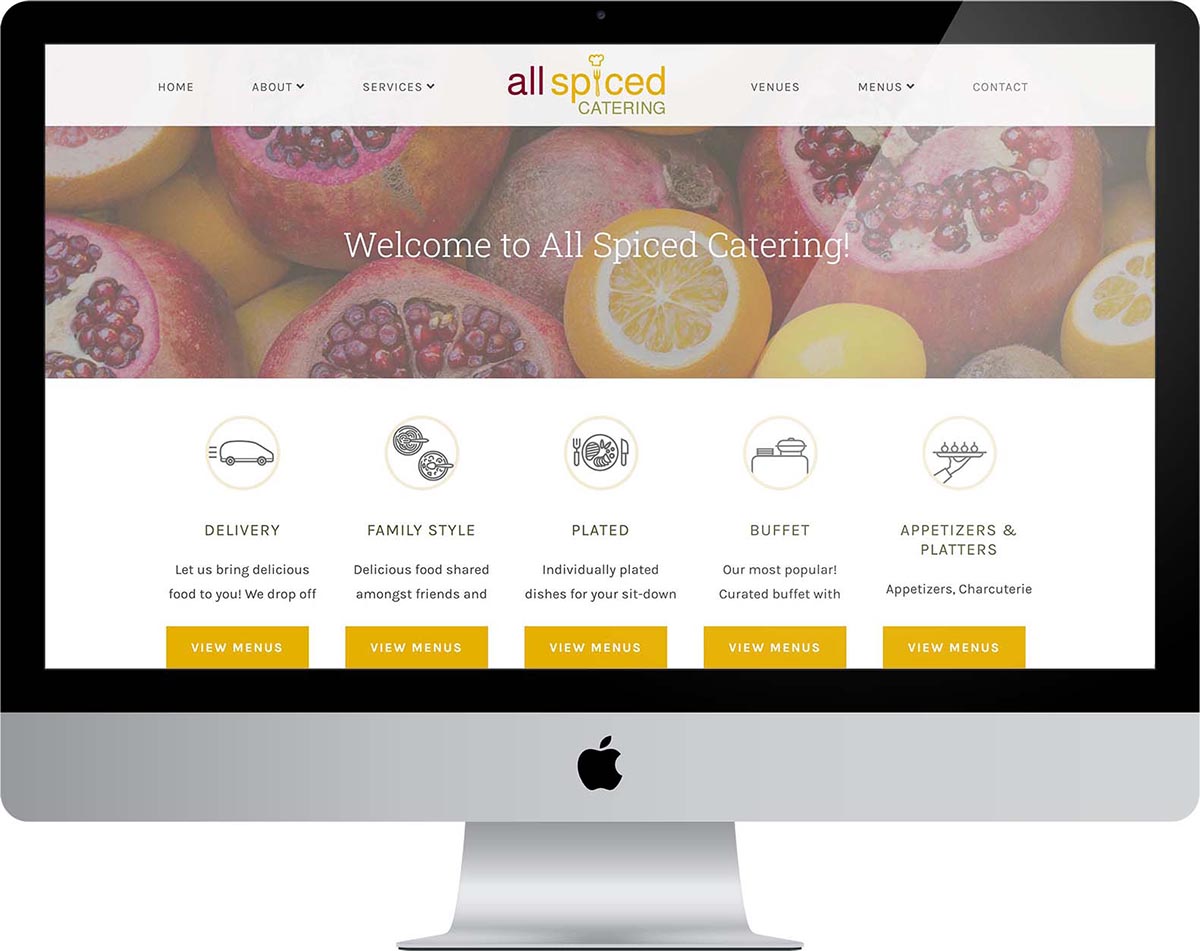
Iconography
Part of my website content re-structure strategy was to group some of the content into clear categories. This would provide a more logical separation of information and ultimately be less confusing for website users. I chose to use iconography to represent these categories. The use of icons can be a clean and user-friendly way to add visualization to some of the new site structure.
Using Adobe Illustrator, I created a custom set of icons to match my client’s branding by re-styling some icons that I already owned, and drawing new ones where necessary. Consistent iconography can really pull everything together; making a website look more branded and overall more professional.
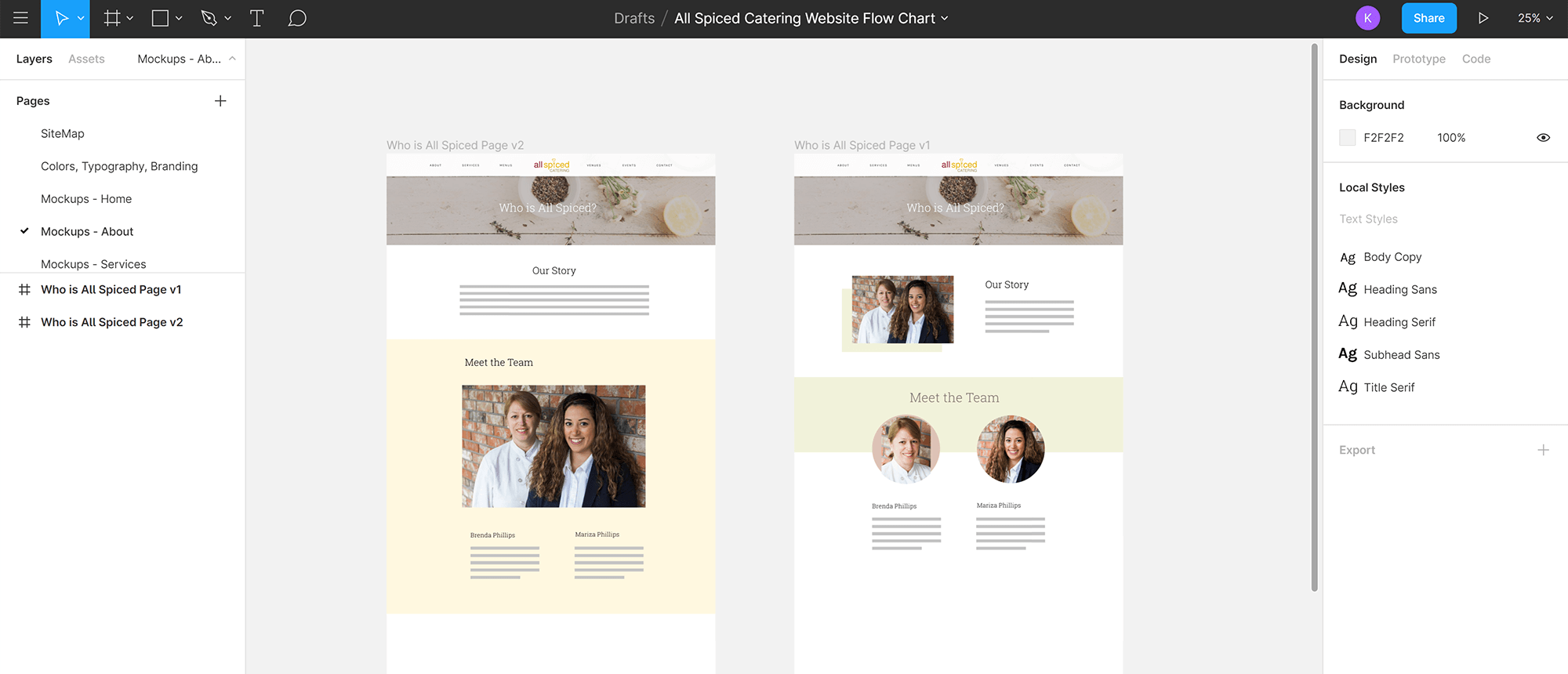
Step 6: Mock-ups
With the strategy, site structure, design details and assets figured out, it was time to start laying out the design elements. Using Figma, I created mock-ups of each page to show the client some design and layout options.
Step 7: Build Time!
With mock-ups approved, it was time to start putting the website together in our chosen platform: WordPress. To allow for maximum flexibility in the design, I chose to use the WordPress plug-in Elementor. This drag & drop style page-builder is a great tool for designers. I also chose to forego a template and build the site design from scratch, allowing the design come to life exactly in the way we had envisioned.
A thorough custom website design can be a complex and lengthy process, but the final product really pays off when a potential client visits the site.